
Inkscape is free and open source drawing software. It’s available for Linux (of course), but also for Windows, and for MacOS too. It’s a tool for drawing 2D vector graphics, and its native file format is the World Wide Web Consortium’s standard for Scalable Vector Graphics, or SVG.
Inkscape is both easy to use and incredibly powerful, and that’s a rare combination to find these days.
I use Inkscape for diagrams, for web mock-ups and wireframes, for creating icons, and for annotating screenshots. But people use it for all sorts of things.
In this post, I’m going take a look at the main user interface, explore a couple of the main tools, and then look at some of the different things people are doing with Inkscape.
Finally, I’ll finish off with how to get your hands on this great piece of software, and where to go to find out more on how to use it!
User Interface

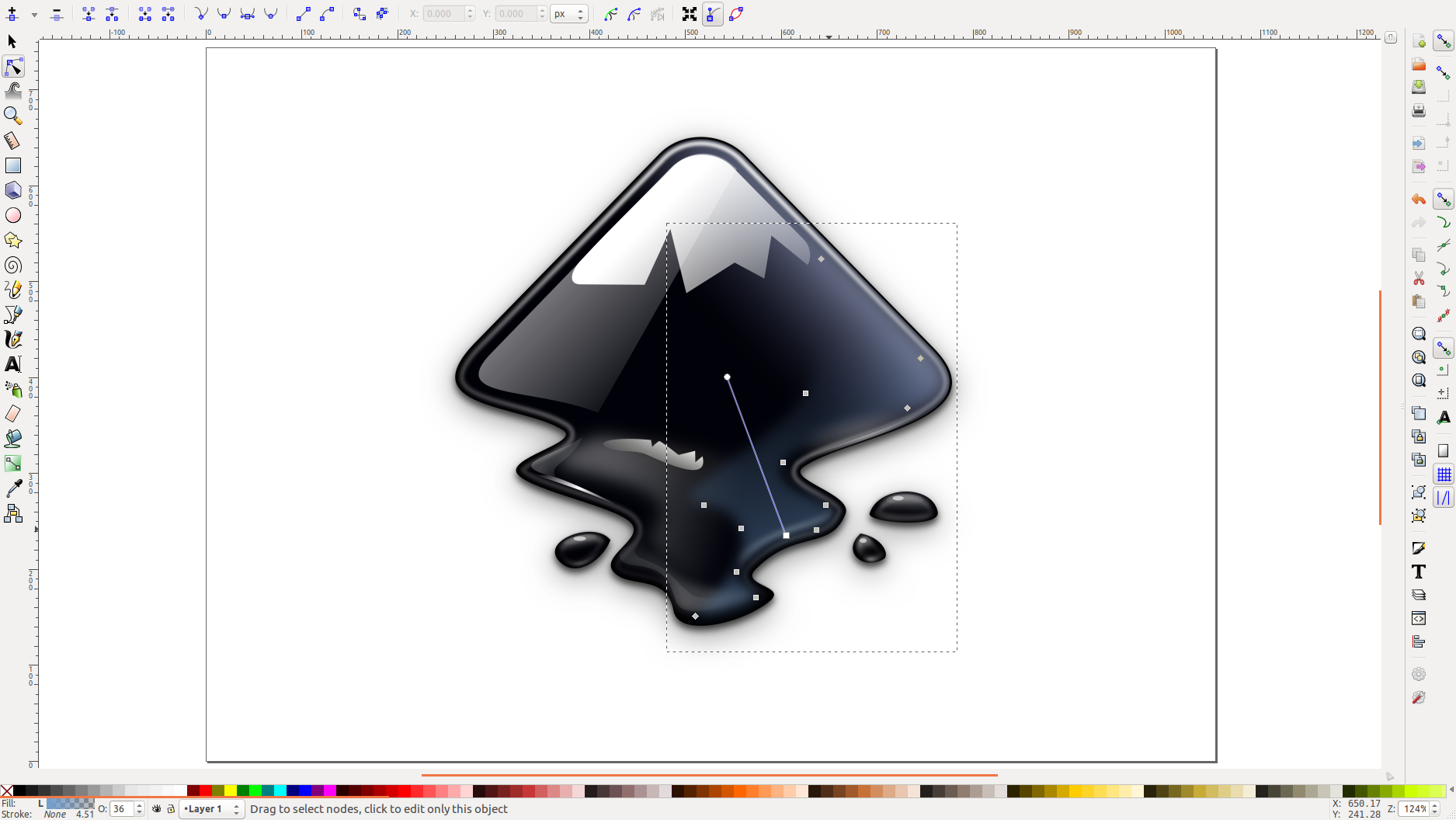
Inkscape displays most of the tools laid out around the drawing canvas. You can configure where these display however you prefer, but to start with, you will find the tools down the side, and specific actions relating to each of those tools display across the top. A range of other commands can also be found down the right hand side of the canvas.
I want to keep it this short, so I’m just going to look at the node tool, and the circle (or ellipse) tool in this post.
Node tool

The node tool unlocks the power of Vector graphics. Many graphics programs are raster based, not vector based. This means they let you paint, or draw, using pixels. Dots of colour make up the image. Vectors instead, start with shapes and lines, and these are calculated, mathematically, in the background.
The node tool lets you work with those shapes and lines by interacting with nodes, and defining the types of curves and corners those nodes make.
To activate the node tool, hit the F2 key, or click on the node tool icon. It’s the 2nd icon in the left side tool bar.
With the node tool selected, you can hover over your image, and identify the nodes. Click on them, and then edit them one by one. Or drag around a number of nodes, and edit them all at once.
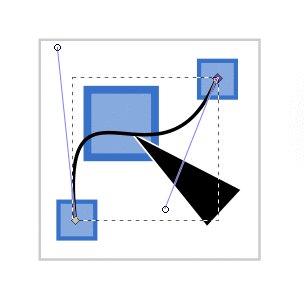
You can align nodes, you can delete them, and you can even join or merge them together. But the node tool also allows you to work with the lines between nodes. You can control the way those lines curve. These are called Bezier curves.
In this animated gif I’m just fooling around with the node tool on its icon which I drew with Inkscape. How meta!
Ellipse tool

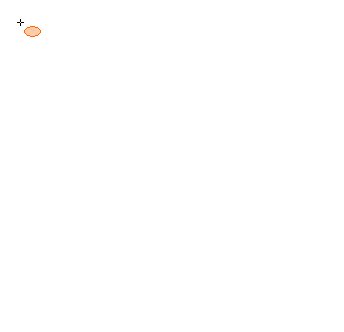
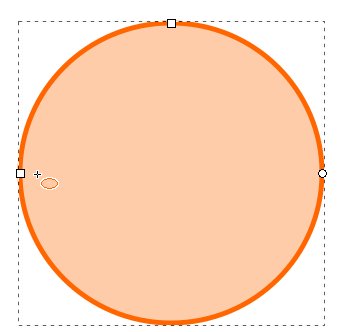
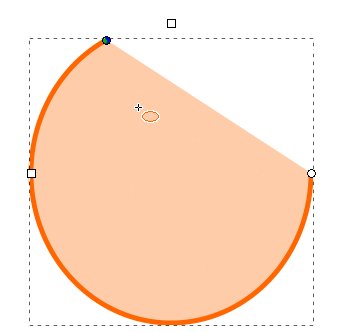
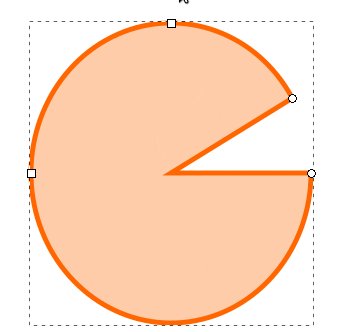
Let’s move on to the ellipse tool. To activate this tool, hit the F5 key. Or look for the circle in the tool bar. It’s pretty straightforward. Once activated, click and drag on the canvas to draw a circle. If you hold down the ctrl key, you can constrain the ratio of the ellipse to create a perfect circle. Once you’ve created a circle, you can use the nodes to make it bigger or smaller. You can also turn it into an arc, or a pac man depending on if your mouse is inside or outside the circle!
So that’s just a glimpse on Inkscape. By now, I’m hoping you’re wondering “where do I get it? And how can I find out more about how to use it?”
The first place to go, is https://inkscape.org which is the main website for the project, and should definitely be your first port of call. There’s lots of helpful info there – especially under the “Learn” menu. I’d also recommend checking out https://inkscapetutorials.org/
There are also a few books available, and YouTube has lots of videos of people sharing their Inkscape expertise.
To finish off, you might be wondering what you can do with Inkscape. So be sure to check out the Inkscape gallery for some inspiration. You might be surprised to learn that Inkscape is even being used by scrapbook crafters to create shapes to be sliced by paper cutting machines!
Behold the power of open source and open standards, in one free and fabulous package.
So go on, go check out Inkscape.
