Back in 2021, I shared some practical tips on making your Moodle site look and feel more professional. With Moodle 4.5 now available, it’s the perfect time to revisit these insights. While my original advice still holds strong, new features and plugins have made it even easier to enhance your platform. Here are five expert-backed ways to optimise your Moodle LMS and create a seamless learning experience.
1. Improve LMS Engagement with Moodle’s Course Completion Tracking
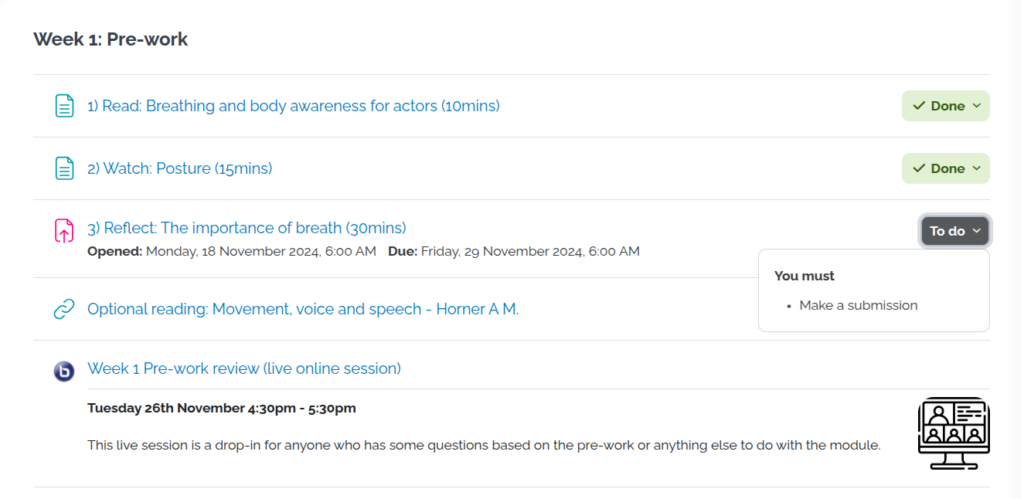
Moodle gives you all the tools you need to track your learners, with the added bonus of helping them see their own progress, too. In the last article, I suggested that the addition of the course completion block would help learners see their ‘to do’ list with regard to what they need to do to complete the course. But this time round, I wanted to shine the light on the mechanics of it, which means having to use activity completion.

Having the completion conditions inline on the course page and displayed in the activity itself helps the learners get a good grasp of what they are meant to do.
Activity completion can then be used for:
- Reporting on cohort engagement to identify ‘at risk’ learners
- Reporting on activity preferences (especially if not a requirement for course completion)
- Showing activities on the learners’ timeline on the dashboard
- Shaping the learner journey by restricting content until they complete a prerequisite task
- Issuing badges/certificates
- And ultimately, course completion.
2. Enhance Moodle UX with the Components for Learning Plugin
I’m always on the lookout for tools that make course design easier and more engaging, and Components for Learning (C4L) is fast becoming one of my favourites!
Previously, I suggested using Bootstrap elements to add colour and visual structure to Moodle pages. C4L takes this further by offering an easy-to-use library of interactive elements, neatly grouped into components named: Conceptual, Procedural, Evaluate and Helper.

3. Moodle Subsections: A Game-Changer for Course Design
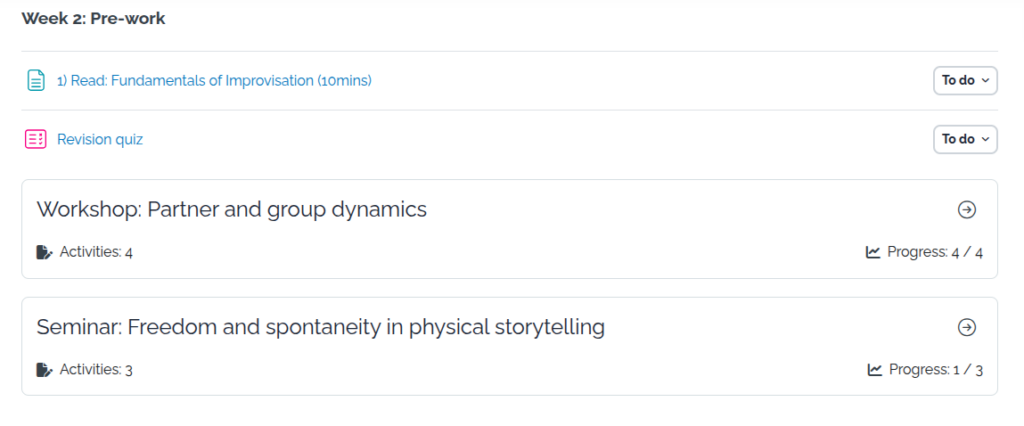
In the latest version of Moodle you can choose to enable Subsections for courses. This gives the teacher more scope for chunking up content into bite-sized learning or offering different learning pathways.
Example 1: Personalised learning
A course may be designed to deliver content in multiple languages. The learners choose the subsection that correlates with their language preference.
Example 2: Blended learning
Each topic in a course could consist of general pre-work content, and then be split into ‘onsite workshop’ activities and then ‘post-workshop’ activities.

Pro Tip: If you’re using a custom course format plugin, check its compatibility with Subsections before enabling this feature.
4. Track Learner Progress with Moodle Competencies and Learning Plans
One thing we have started to see more requests for at Catalyst IT Europe is for support with the deployment and tracking of competency frameworks.
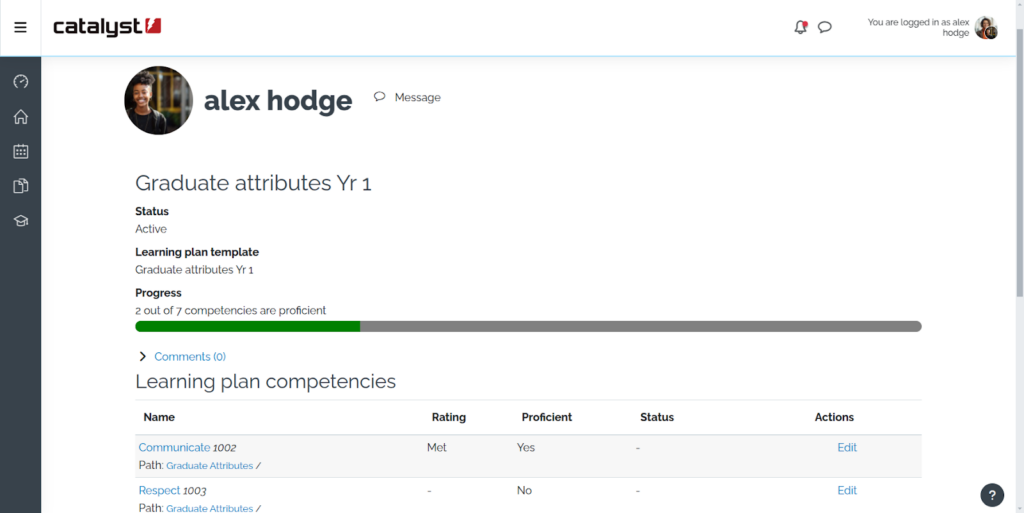
Site administrators can create and configure frameworks, which are essentially structured sets of competencies or skills. These competencies can then be linked to specific courses, aligning them with particular activities or tasks within those courses.
When assigned a learning plan, learners will see them automatically update when they complete the activities. This ensures that learners have a clear, personalised roadmap for developing the competencies tied to their courses.

The use of competencies and frameworks will support a wide range of use cases: undergraduate learners needing to identify and evidence employability competencies and professional learners needing to track and evidence their skills and attributes for qualifications and frameworks. This area has so much potential!
5. Boost Engagement in Moodle with Visual and Interactive Content
This may seem like a much broader tip, compared to the others, but it encapsulates what I’ve written before, but includes a few new ideas.
Walls of text are not very helpful when trying to put a point across. For example, imagine this article without images – unless you’ve seen it all before, you probably wouldn’t have a clue what I have been describing actually looks like. It’s the same for learning, so try think about what else you could include to help your learners stay engaged.
Some examples to explore:
Use images for aesthetics
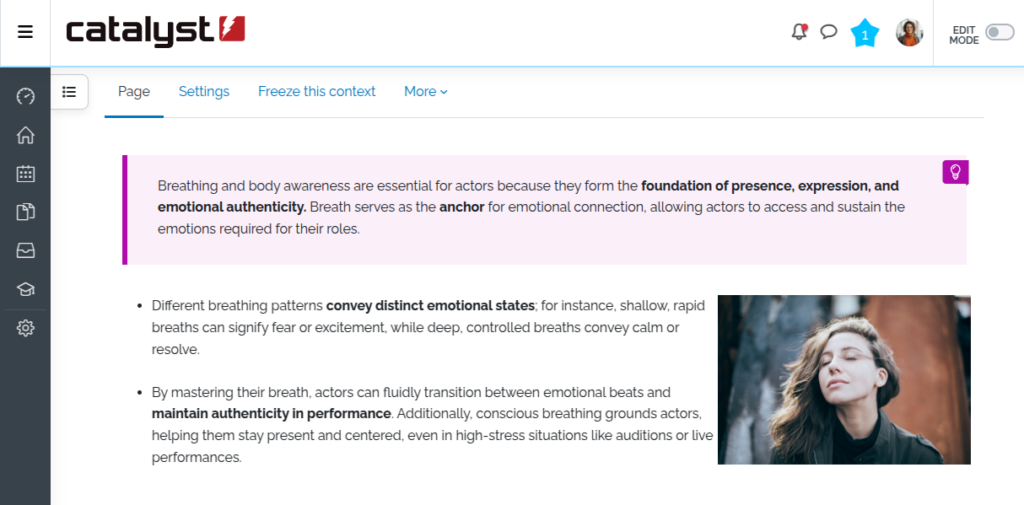
I use a lot of imagery in my course content, mainly to try and create an atmosphere or ‘feeling’ that the learner might attribute to the concept. This is, of course, very different from using an image to explain something in more depth, like a diagram. When using ‘decorative’ images make sure you indicate this in the upload settings – this way those using screen readers to access your content can determine if an image needs their attention or not. You can find out more by reading the Images Tutorial on w3.org.
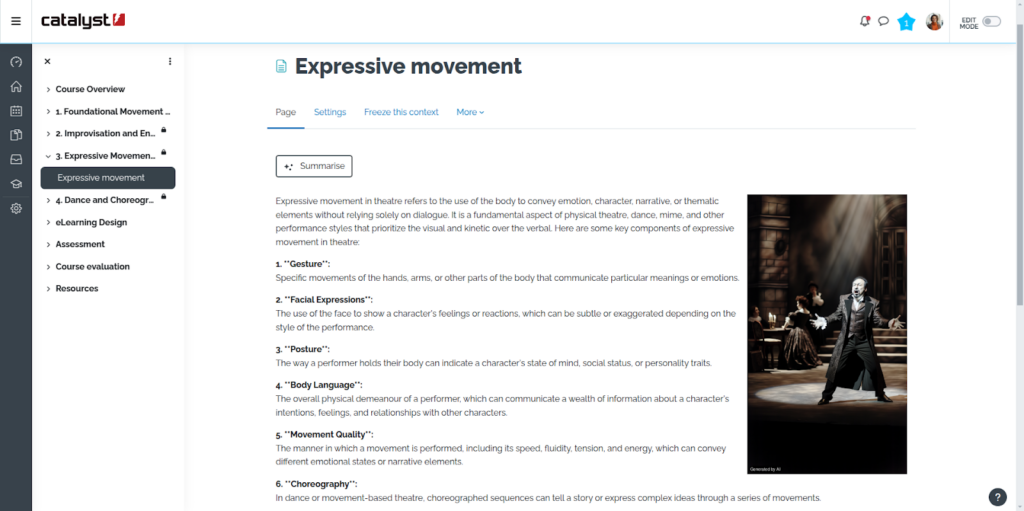
Some sites that I like to use for free images are Unsplash and Flaticon, however you may have access to some internal stock images yourself. If you have it enabled, the latest version of Moodle allows you to utilise AI to create images, such as the example in the screenshot below:

Use H5P
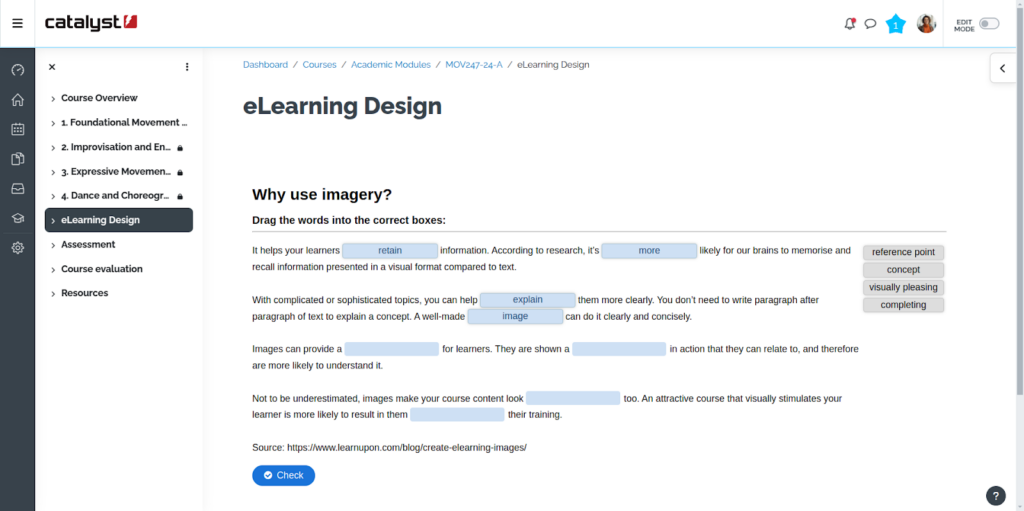
This came up in my past article too! Use the Moodle H5P tool to create content that goes beyond text, such as the simple drag and drop activity below. It took me less than 5 mins to create (I had the text already written), and gives learners something active to do.

Use video
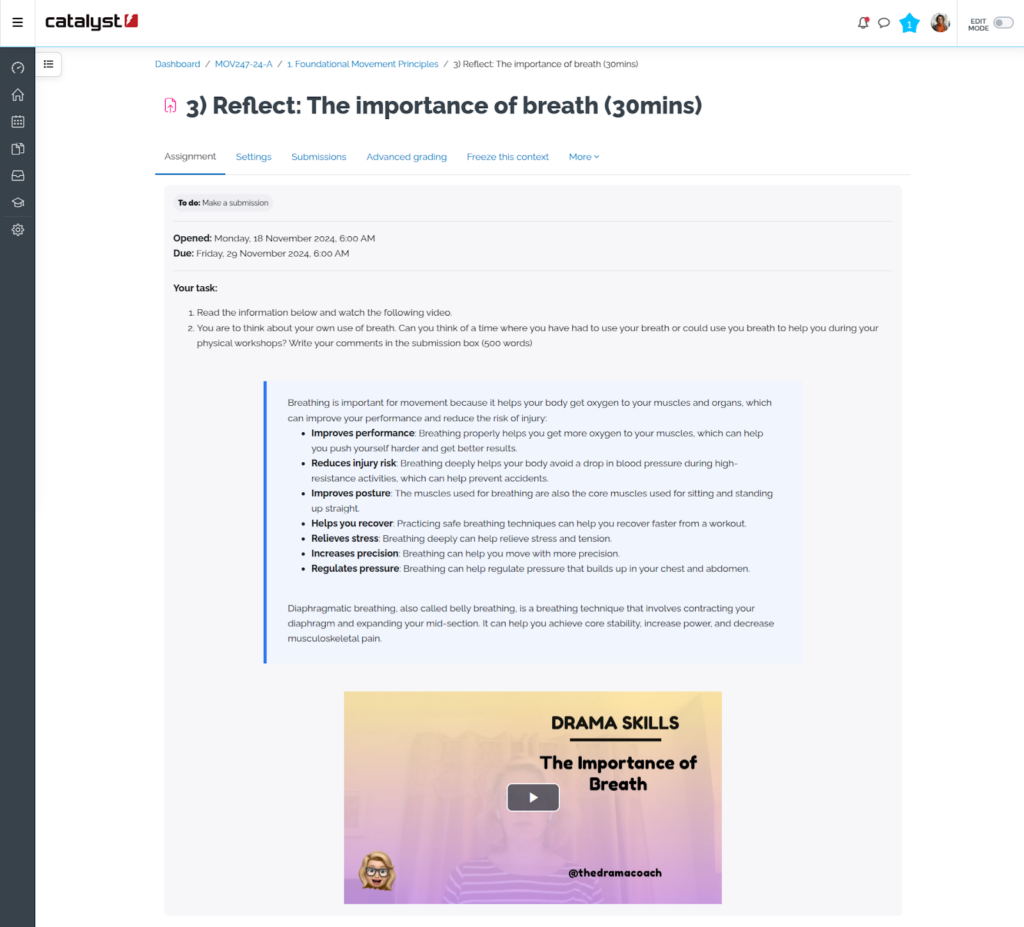
As a course designer, I like to design activities where learners are to watch a video, reflect on some guided questions and then be given time to submit their responses. You can do the same with forum activities and any other tasks where the learner needs to be presented new information in order for them to make sense of it.

Accessibility Tip: When using images, mark decorative visuals appropriately in upload settings to support screen reader users.
In summary
So, there you have it! My updated tips for 2025 on how to make your Moodle more professional. Some new ideas, and some deeper dives compared to last time, but all utilised in my own learning design where possible.
Get monthly insights from our Digital Learning Team on how to optimise your Moodle or Totara platform. Sign up for our newsletter to receive exclusive expert tips, best practices, and the latest eLearning innovations straight to your inbox. Sign up here
With Catalyst, you have the Freedom to Innovate.

