Moodle accessibility is essential for creating an inclusive learning environment that benefits all users, including those with disabilities. Moodle’s flexibility allows organisations to customise themes to align with their brand identity, but ensuring accessibility across multiple themes (especially in multi-tenancy setups) presents challenges. Without careful design and testing, accessibility gaps can emerge, impacting usability for learners with disabilities.
At Catalyst IT, we prioritise accessibility in our Moodle theming approach, ensuring that branding and customisation do not compromise usability. In this article, we explore common accessibility challenges in Moodle theming and share insights from our Design Manager, Paul Walker’s MoodleMoot Global talk on maintaining accessibility standards.
Challenge #1: Inconsistent Accessibility Practices
Moodle’s sub-theming system allows different organisations within the same instance to have customised themes. One such challenge was implementing a Moodle theme for the University of Nottingham, who wanted to introduce a different colour palette at the category level for each of their 12 faculties. Each faculty palette had to be represented in the UI via headings and buttons and therefore had to ensure they still met the minimum WCAG contrast ratio. For instance, the text colour of each faculty’s primary buttons would differ depending on the button background colour, which we achieved through the dynamic use of CSS frameworks built into Moodle. However, this can lead to inconsistent accessibility practices.
- Each sub-theme might introduce different design elements, leading to a fragmented user experience.
- Some themes might follow WCAG (Web Content Accessibility Guidelines) compliance, while others overlook crucial accessibility features.
- In multi-tenancy environments (such as Moodle Workplace), accessibility errors in one sub-theme may be replicated across multiple tenants.
Solution:
Implementing a unified design system ensures that accessibility standards are consistently applied across all sub-themes. We achieve this by building themes on the Boost framework, leveraging its built-in accessibility features.
Challenge #2: Colour Contrast and Branding Issues
Branding is an essential part of an institution’s identity, but poor colour choices can create accessibility barriers. Issues include:
- Insufficient colour contrast, making text difficult to read for visually impaired users.
- Overuse of brand colours without considering WCAG contrast requirements (minimum contrast ratio of 4.5:1 for normal text).
- Custom buttons and interactive elements lacking clear focus indicators.
Solution:
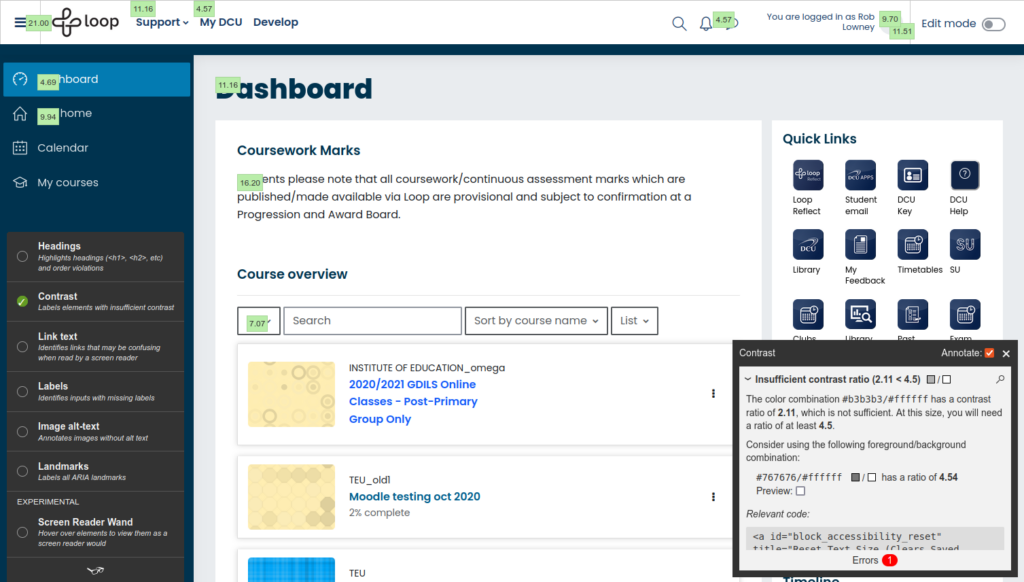
- Use tools like Tota11y, Wave, Axe, and Lighthouse to check contrast ratios. Tota11y (actually spelt like that) is most used by Paul during the branding phase of theme development, as it gives a great overall picture of where implemented colour palettes might be failing contrast ratios. Wave, Axe, and Lighthouse provide a broader evaluation of your theme and highlight UX/UI elements such as logos and form items that might not meet WCAG requirements.
- Apply Sass in Moodle themes to dynamically adjust colours while maintaining contrast compliance.
- Test themes using real-world scenarios to ensure readability and usability.
Challenge #3: Managing Multi-Tenancy Accessibility
Moodle Workplace and multi-tenant setups introduce additional complexity. Each tenant may require unique branding while maintaining accessibility compliance. Challenges include:
- Customisation conflicts where branding changes override accessible design elements.
- The need for consistent navigation and user experience across tenants.
- Managing updates and ensuring that improvements in one theme benefit all tenants without introducing new barriers.
Solution:
- Use parent-child theming to ensure accessibility enhancements cascade down to sub-themes.
- Establish accessibility guidelines that all sub-themes must adhere to.
- Conduct regular accessibility audits across all tenant themes.
Challenge #4: Overriding Core Accessibility Features
Moodle’s Boost and Workplace themes incorporate built-in accessibility features, but custom themes risk overriding these features if not carefully managed.
- Custom CSS and JavaScript can unintentionally remove or alter accessible elements.
- Navigation structures may be modified in ways that disrupt screen reader functionality.
- Interactive elements like buttons, forms, and menus may lose accessibility attributes.
Solution:

- Leverage Bootstrap’s accessibility-ready components. Bootstrap has greatly helped Moodle with accessibility by providing a framework that includes components compatible with touch, mouse, and keyboard interactions, making them understandable by assistive technologies like screen readers. For example, Bootstrap includes attributes in its code snippets that help define different element types such as buttons, navigation, and menus to assistive technologies. This greatly benefits users who rely on screen readers to navigate a page.
- Avoid removing built-in Moodle accessibility features unless a better alternative is provided.
- Perform manual testing with assistive technologies to validate usability.
Challenge #5: Testing and Validation Difficulties
Ensuring Moodle theme accessibility requires both automated and manual testing to comply with WCAG accessibility standards. However, many institutions rely solely on automated tools, which may not catch all usability issues.
- Automated tools can check contrast and semantic structure but may not assess real-world user experience.
- Screen reader navigation and keyboard accessibility need manual validation.
- User feedback from individuals with disabilities is crucial but often overlooked.
Solution:
- Conduct comprehensive accessibility audits using tools like Wave, Axe, and Lighthouse.
- Use browser extensions like Tota11y for quick checks on contrast and colour issues.
- Test themes with screen readers (NVDA, JAWS, VoiceOver) and keyboard-only navigation.
- Catalyst’s client partner, Dublin City University (DCU) were able to greatly help us by applying in-house knowledge on how their users with disability requirements navigated their Moodle using the highly customised Catawesome theme. The result of this was for Catalyst to make changes to the theme, such as the layout and readability of the course cards on dashboards, ensuring the correct use of heading weights where possible and ensuring navigational items such as menus didn’t lose focus. All of these fairly minor changes combined to help make their Moodle vastly more inclusive for DCU’s learners and brought a more enhanced learning experience to all.

How CatAwesome Enhances Accessibility in Moodle Theming
At Catalyst IT, we are committed to ensuring that Moodle remains accessible for all users. To support this, we provide our clients with CatAwesome, a fully accessible Moodle theme designed to maintain WCAG 2.1 AA compliance while allowing institutions to customise their platforms to align with their branding.
Key Features of CatAwesome:
- WCAG 2.1 AA Compliance: Our theme is tested to ensure compliance with accessibility standards, and we continuously update it to align with Moodle’s latest accessibility improvements.
- User-Centric Design: Built through focus groups and iterative feedback, ensuring an intuitive and accessible interface for all users.
- Customisation Without Compromising Accessibility: Institutions can personalise their Moodle instance while maintaining usability for learners with disabilities.
- Cross-Device Optimisation: Fully responsive across desktops, tablets, and mobile devices to provide a seamless learning experience.
We have an award-winning UX design team that not only maintains CatAwesome but also works with institutions to develop bespoke, accessible Moodle themes. Whether you are looking to implement CatAwesome or need support in maintaining an existing theme, we can help you ensure accessibility remains a priority.
Conclusion
Maintaining accessibility in Moodle theming is an ongoing process, but with the right strategies, institutions can create inclusive, brand-aligned learning experiences. By using unified design systems, leveraging built-in Moodle features, and testing with real users, accessibility challenges can be addressed effectively.
Is your Moodle site accessibility optimised for all users? Contact us, to speak with our experts in accessible Moodle theming, and enhance your Moodle LMS accessibility and compliance with WCAG 2.1 guidelines.
With Catalyst, you have the Freedom to Innovate.

